A step-by-step tutorial to activate DNS-over-HTTPS (DoH) support in the Google Chrome browser.
You can now activate support for the privacy-based DNS-over-HTTPS (DoH) protocol in the Google Chrome browser with the help of a command-line argument.
The process is complex, but this step-by-step tutorial can assist users set up DoH support in Google Chrome, and be sure it’s functioning in a proper manner.
WHAT IS DNS-OVER-HTTPS AND HOW DOES IT FUNCTION?
DNS-over-HTTPS stands for a quite new web protocol, being used for only a couple of years.
It functions just similar to the initial DNS protocol, implying its basic aim is to take a domain name that a customer indicates in a browser and submits a query to a DNS server to identify the numerical IP address of the web server that hosts that webpage.
However, while the classic DNS protocol submits this request in plaintext, for everyone to recognize it, DoH packages its DNS queries as ciphered HTTPS traffic.
The main priority of DoH is that the protocol conceals DNS requests and responses in the huge stream of HTTPS traffic that circulates across the web each second. This implies that third-party observers can’t glance at DNS requests to establish what a user could be attempting to access.
This scheme makes DoH a protocol helpful for bypassing DNS-based blocklists, as there isn’t any DNS traffic for filtering.
Mozilla Firefox has already elaborated support for the DoH protocol a couple of years ago. Right now, activating DoH support in Mozilla Firefox is as helpful as hitting a couple of buttons.
However, activating DoH in Google Chrome isn’t as simple, considering the fact that Google is nowadays slightly behind with supporting the protocol. DoH functions just great in Google Chrome, but there’s no GUI for activating or setting it up.
HOW TO ACTIVATE AND TEST DOH IN GOOGLE CHROME
To activate DoH support in Google Chrome, clients would need to apply a so-called command-line argument (a.k.a. command-line flag), which is a range of extra guidelines that are transmitted to the Google Chrome executable at launching, to activate in-dev functionality.
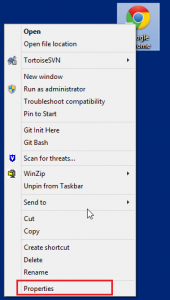
Step 1: Locate your Google Chrome shortcut. This may be located on your taskbar, desktop, start menu, or in some other place on your file system.
Step 2: Right-click on the Google Chrome shortcut and choose the Properties option.

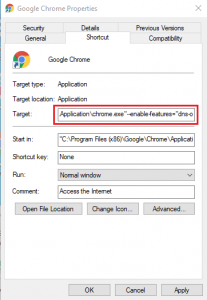
Step 3: In the Target area, provide the following text at the end of the shortcut path and select Save. [Source]
The above-mentioned text will set up Google Chrome to use the Cloudflare DoH server. Clients can choose any other DoH server from this list.

Step 4: If Google Chrome is already functioning, reload it. Otherwise, launch Google Chrome.
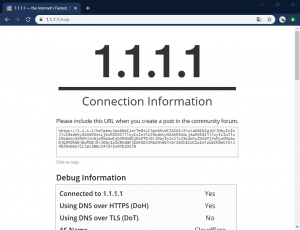
Step 5: To find out if DoH support is functioning in Google Chrome, access https://1.1.1.1/help. On the right of “Using DNS over HTTPS (DoH)” the website needs to return “Yes.”


1.1.1.1.1/help can not test DOH / DOT of other providers . It only can detect cloudflare DoH , DoT .
Its not a appropriate way to test DoH or DoT